1.Download an existing 3 column template from Webtalks Templates{Simple}
or
2. Edit your Template HTML
2.
Understanding structure and layout.
First of all, you have to understand that your Blog Layout consists of several sections. The standard Blogger template has a Header-section, a Sidebar-section, a Main-section and a Footer-section. Inside these section Blogger puts the widgets, these are the page-elements that you can select from the Template-tab.
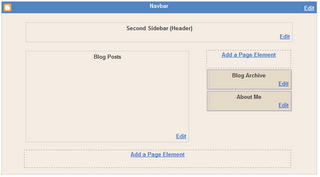
Now, let's take a look at the structure of a standard Blog. If you create a fresh, new Blog, the Page Elements Tab looks like this:

This Layout has 4 sections: Header, Main (with the Blog Posts), Sidebar and Footer.
The HTML-template looks like this (the line-numbers are added for reference only):
010: <body>
020: <div id='outer-wrapper'>l<div id='wrap2'>
030: <!-- skip links for text browsers -->
040: <span id='skiplinks' style='display:none;'>
050: <a href='#main'>skip to main </a>
060: <a href='#sidebar'>skip to sidebar</a>
070: </span>
080: <div id='header-wrapper'>
090: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
100: <b:widget id='Header1' locked='true' title='Second Sidebar (Header)' type='Header'/>
110: </b:section>
120: </div>
130: <div id='content-wrapper'>
140: <div id='main-wrapper'>
150: <b:section class='main' id='main' showaddelement='no'>
160: <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
170: </b:section>
180: </div>
190: <div id='sidebar-wrapper'>
200: <b:section class='sidebar' id='sidebar' preferred='yes'>
210: <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
220: <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
230: </b:section>
240: </div>
250: <!-- spacer for skins that want sidebar and main to be the same height-->
260: <div class='clear'> </div>
270: </div> <!-- end content-wrapper -->
280: <div id='footer-wrapper'>
290: <b:section class='footer' id='footer'/>
300: </div>
310: </div></div> <!-- end outer-wrapper -->
320: </body>
Lines 010 and 320 are the body-tags. All your code has to be between these two tags.
Lines 020 and 310 are the div-tags for two wrappers, the wrapper called "outer-wrapper" and the wrapper called "wrap2". In CSS you can define fonts, colors, and other styling for these wrappers. We'll look into CSS later in this tutorial.
Lines 080 to 120 contain the header. As you see, there is a div-wrapper (080 and 120), section-tags (090 and 110) and the widget that contains the header itself (100).
Lines 130 to 270 contain the content. Content means here: blog posts and sidebar. There is a div-wrapper called "content-wrapper" (130 and 270), and inside this wrapper there are 2 more wrappers: the "main-wrapper" (140-180) and the "sidebar-wrapper" (190-240).
Inside the main-wrapper we find the main-section (150 and 170) with the Blog-widget (160). This widget contains your posts.
Inside the sidebar-wrapper we find the sidebar-section (200 and 230) with an Archive-widget (210) and a Profile-widget (220).
And finally we have a Footer (280-300).
Now that we understand the structure, let's take a look at the formatting of this template. In the stylesheet you will fund the following code:
#outer-wrapper {
width: 660px;
padding: 10px;
....... }
#main-wrapper {
width: 410px;
float: left;
....... }
#sidebar-wrapper {
width: 220px;
float: right;
........ }
The outer-wrapper has a width of 660 pixels. The padding is set to 10 pixels, so that everything that is inside the outer-wrapper stays 10 pixels from the border. So that leaves 660 - 20 = 640 pixels for main-wrapper and sidebar-wrapper.
The main-wrapper has a width of 410 pixels, and floats to the left.
The sidebar-wrapper had a width of 220 pixels, and floats to the right. Together, main-wrapper and sidebar-wrapper have a width of 410 + 220 = 630 pixels. In the middle there is a space of 640 - 630 = 10 pixels.
So, if we want to squeeze in a second sidebar, we have to do something to create space. As it is now, it won't fit in.
Adding a second sidebar.
First, we will add the sidebar to the structure of the template, then we will add it to the CSS, and make it fit into the page.
Step 1: Backup the template.
Step 2: Make your right-sidebar unique.
Change lines 190 and 200:
190: <div id='right-sidebar-wrapper'>
200: <b:section class='sidebar' id='right-sidebar' preferred='yes'>
In your CSS style-sheet, change "#sidebar-wrapper" to "#right-sidebar-wrapper".
If you save your template now and view your blog, it should look okay.
Step 3: Add a left sidebar by adding new lines of code:
131: <div id="'left-sidebar-wrapper'">
132: <b:section class="'sidebar'" id="'left-sidebar'" preferred="'yes'/">
133: </b:section></div>
Now save your template, and take a look at the Page Elements tab.
You can see there is a new section, just below the header and above the posts. But it is not at the left side of the screen jet. Therefore, we have to add some CSS.
Step 4: Add CSS for the left sidebar.
In your CSS-style sheet, add the following code:
#left-sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
Your Page Layout tab will show something like this:
The sidebar-section is now to the left, but your right-sidebar is suddenly below your posts. That is because the width of 2 sidebars and a main-section counts up to 840 pixels, and that is more than the width of the outer-wrapper (660 pixels).
Step 5. Change outer-wrapper and header-wrapper width.
In your CSS-stylesheet look for the #header-wrapper and #outer-wrapper definitions, and change the width from 660 to 860.
Step 6. Add a page element.
Now finally, add a page element to your left sidebar.
Your Blog Layout will look like this now:
Sincere thanks to BeautifulBeta
Future post:: Three column templates, free for download
Hello!
ReplyDeleteIn my blog I've written a post to how to add new section in the sidebar.
If you like, here is the post.
thanks a lot buddy
ReplyDeletei found lot of ready to paste templates
but urs is a good explanation it
seems well have not updated my site but really it is very use ful
thanks
i like ur google ads alignements also :D :D
wow really this help section really.. good explanation.. I has search yahoo.. this page were found.. tnk u webtalk 4 helpin me..
ReplyDeletevisit my blog//
http://gigapixelz.blogspot.com
thnks again
Hi,
ReplyDeleteI didnt understand the step 4 because I dont know where to put the code you have mentioned in step 4. Can you help?
it's all german to me.can some one help? my email is cheks900@yahoo.com
ReplyDeletereally iam a newbie...
Hey thanks! Been looking for this for months! You explained everything PERFECTLY !!!! Your The Man !!!!!
ReplyDeleteI've tried this same code from another site, but it doesn't work. Maybe it's because I use Rounders 3? Not sure. Does anyone know of another formula that might work? Thanks in advance.
ReplyDeleteMikael
Hey There,
ReplyDeleteI wanted to know, how you added Google advs & Google search tool in your header section, I tried it says, no html allowed
Please help
hii
ReplyDeletevery good explanation,
but i still have a question, when in step 3, i have to add those lines, where do i have to put them??
cuz i pasted them in different places of the code, but didnt work.
thanks for the help!!
cyaaa
gispe!
Fantastic, great work, one of the very useful blogging hacks.
ReplyDeleteThanks a lot for the help. :)
ReplyDeleteVeeeery simpel with your tutorial!
ReplyDeletethx =)
here is the result:
turkish news in german
huz,
germany
Hihi...
ReplyDeleteI am a real GOON when it comes to HTML..any way you can help me to add a left side bar to the current template I am using?? Really love this template but just do not know how to go about adding a left side bar..www.sweetangelswardrobe.com
Hey, I was wondering after i installed the sidebar, y does the sidebar push my post footer down. My site is www.doubleastudios.com
ReplyDeleteso, this looked so promising but step 4 does not create the picture mentioned. I end up with the left section and the main section stacking on top of each other with the left section's box being smaller.
ReplyDeleteOf course, that means the rest of the steps do not create as intended, unfortunately.
Thank you SO MUCH!! my friend. I did exactly what you have described in that post and it worked perfectly.
ReplyDelete________________________________
Loss Weight To Have Healthy Life
http://weightlossequalshealthylife.blogspot.com/
I downloaded yours (scribe/blogger)- and it works perfectly EXCEPT for on thing - I no longer have the quick edit icon (toolbar/wrench tool) on my posts. It is in the sidebars, but not on the posts -
ReplyDeletePLEASE PLEASE PLEASE tell me how to go in and add it to the code so that I can use it. I'm happy to do it - I just don't know what to add and where. I have tried looking at source code for original scribe templates but cannot figure out where to add it in....
I am asking for instructions. Please! This is not a criticism.
can u help me? how to insert adsense code in the blog content? between text and text or posting title and content? email me please
ReplyDeletethanks lot for this post... its easy to follow... thank you
ReplyDeleteHey i found it easy but i have a problem in the step 4 please if you like tell me where i have to put that
ReplyDeletei put it in the /* Outer-Wrapper but nothing happens
I *think* I did every step properly but somehow both of my columns are on the right side. HELP!
ReplyDeletehttp://mrchgrl.blogspot.com
mrchgrl@gmail.com
Your instructions were great... By following them I managed to add the sidebar.
ReplyDeleteThe only omission seems to be the position of the new sidebar HTML code in the template. I managed mine (it was a new right side bar in addition to the existing left sidebar) to display in the correct position only when I moved it before the main-wrapper.
ok i manage to add a second bar, check my blogspot, thunderball-x.blogspot.com
ReplyDeletei m not gettin any kind of wrapper stuff
ReplyDeleteplz help me out...
~Neer~
neers4u@gmail.com
theneers.blogspot.com
Very Very Nice explanation and of course you acknowledged your source that's like a great man!
ReplyDeleteGreat work!
I follow the intructions ,but I got stuck at step4. where do i paste those css codes:#left-sidebar-wrapper {
ReplyDeletewidth: 220px;
float: left;
word-wrap: break-word;
overflow: hidden; ?
Good information but is very complicative. Instead a good 3 column template is a better option. But let my friends may view this article which I am bookmarking @ http://desidigg.slinkset.com
ReplyDeletehttp://southspace.co.cc
I have search this article. And I found in here. Thank's a lot.
ReplyDeleteGreat Tips!
ReplyDeleteextremely complicated process...very annoying....im lost at step 3...HELP!!!!!!!
ReplyDeleteHi, so I tried uploading the .xml file to the 'html' section, and I get an error. I searched around a bit and I found a lot of people with the same problem, because lately blogger isn't working with uploading your own templates. Any help?
ReplyDeleteCongratulations!.. ashwini. Very nice job. Thanks for sharing.
ReplyDeletefantastic...easy to follow...implemeted it in no time all...thanks matey..
ReplyDeleteHi good explanation actually i was looking for this since 6 months and now found answer. but in my template its startside and endside so i dont know how to do pls help me
ReplyDelete#sidebar-wrapper {
display: inline; /* fixes a strange ie margin bug */
float: $endSide;
margin-top: 0;
margin-$endSide: 3px;
margin-bottom: 0;
margin-$startSide: 0;
width: 269px;
color: $textColor;
line-height: 1.4em;
font-size: 90%;
background: url(http://www.blogblog.com/thisaway_green/bg_sidebar.gif) repeat-x $startSide top;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar {
padding-top: 7px;
padding-$endSide: 11px;
padding-bottom: 0;
padding-$startSide: 14px;
background: url(http://www.blogblog.com/thisaway_green/bg_sidebar_arrow.gif) repeat-y 179px 0;
}
#sidebar .widget {
margin-bottom: 20px;
}
thanks in advance
i used the template but it also stacks if you remove the profile part of your blog...great stuff though, I always wanted 3 columns and now I do! :)
ReplyDeleteStill looking for an aswer to Step 4...:(
ReplyDeletecopied oneeee
ReplyDeleteI keep getting a message that says:
ReplyDeleteMore than one section was found with id: sidebar. Section IDs should be unique.
Even after I made sure to put "right" or "left" before them!
I follow everything perfectly, BUT it's not giving me a left sidebar. Can you help? Thanks.
ReplyDeletei don't get the steps, especially the first one
ReplyDeleteThis post is really brilliant
ReplyDeleteThanks budy thank you very much
hi, thanx for very nice information.
ReplyDeleteThanks so much!! You psot helped me to create the sidebars I wanted!!
ReplyDeleteGreat post, very useful.. thanks for the tip :)
ReplyDeleteThanks for sharing these information!!
ReplyDeletethanks for the great info.
ReplyDeleteThanks a lot, will use this code on my blogger blog. However, you might get interested on some Wordpress theme where second taskbar is already fixed.
ReplyDeleteReal Flight Simulator