These all are free to download XML templates which will work with the new blogger {blogger beta}.Most of them are 3 columned ones.They have a back link back to this page.You can remove it if your want.If you want to motivate me, the donation option below is all yours.
How to install your template
Step 1.Click on Template title (For eg. "Minima White")

Step 2.Goto Edit template section of your layout tab

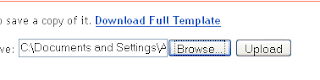
Step 3. Upload it from the place where you saved it.

Important: Widgets
By installing any one of these templates, there are chances that all your widgets are lost(means all your customization is lost and only default template would be their).
It is recommended to backup your widgets. [Guide to backup widgets ]
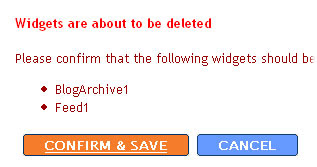
A warning similar to the one given below will be displayed while installing them, Click Yes.

Update(s) 1/11/2008
Known issues :- After going through your comments,I'm posting about issues which are common
Son Of Moto Template
The bug's fixed and template updated, it should be green now.
Rounder's Template
The template experiences a sidebar drop in IE.Under Scanner
Header Image
It's been observed that the template isn't permitting images.the temporary solution is that you delete the 'Header' page element.Then re-add it using 'Add a Gadget' link in the layout section.
XML Errors
Instead of copy-pasting the code,try downloading it and then uploading.For downloading Right click on the template link you wish to download and select "Save Target As" in IE or "Save Link As" in Firefox.Then upload it from Edit HTML section of the Layout Tab.
Current templates available
Minima White

Minima Black

Minima Blue

Minima Ochre

Son of Moto

Ms.Moto

Dots

Dots Dark

TicTac

Tic Tac Blue

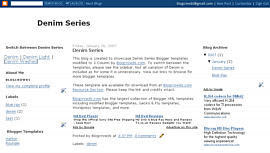
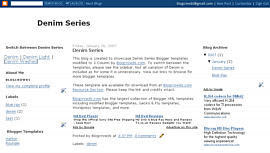
Denim

Denim Washed

Denim Light

897

565

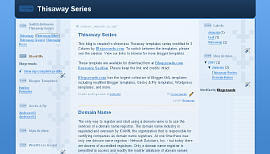
Thisaway

Thisaway Blue

Rounders(01)

Rounders(02)

Rounders(03)

Sand Dollar

Herbert

Scribe

Harbor

Troubled installing them? just buzz me and I'll solve your problem
Step 1.Click on Template title (For eg. "Minima White")

Step 2.Goto Edit template section of your layout tab

Step 3. Upload it from the place where you saved it.

Important: Widgets
By installing any one of these templates, there are chances that all your widgets are lost(means all your customization is lost and only default template would be their).
It is recommended to backup your widgets. [Guide to backup widgets ]
A warning similar to the one given below will be displayed while installing them, Click Yes.

Update(s) 1/11/2008
Known issues :-
Son Of Moto Template
The bug's fixed and template updated, it should be green now.
Rounder's Template
The template experiences a sidebar drop in IE.Under Scanner
Header Image
It's been observed that the template isn't permitting images.the temporary solution is that you delete the 'Header' page element.Then re-add it using 'Add a Gadget' link in the layout section.
XML Errors
Instead of copy-pasting the code,try downloading it and then uploading.For downloading Right click on the template link you wish to download and select "Save Target As" in IE or "Save Link As" in Firefox.Then upload it from Edit HTML section of the Layout Tab.
Current templates available
Minima White

Minima Black

Minima Blue

Minima Ochre

Son of Moto

Ms.Moto

Dots

Dots Dark

TicTac

Tic Tac Blue

Denim

Denim Washed

Denim Light

897

565

Thisaway

Thisaway Blue

Rounders(01)

Rounders(02)

Rounders(03)

Sand Dollar

Herbert

Scribe

Harbor

Troubled installing them? just buzz me and I'll solve your problem
Very good job!!!
ReplyDeleteNice templates.
ReplyDeleteI just listed your blog. You gave too many labels so I had to drop one. Let me know if you want something changed. Thanks for your support.
Nice work!. I was downloading a template for Buy Any thing shop but unable to got that.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThat made two months that I created my blog and since the beginning I wanted to put three columns… Thnaks to you I finally found the solution. Thank you very much! I downloaded the minima white and there are two details: the layout does not appear correctly and I do not manage to modify the post title font… Is it possible to create a template with two sidebar on the same side (I'd like to put them both on the right side)?
ReplyDeleteI hope it's okay to post all of your template on my blog. I have plan to post all free template I have found on the WWW.
ReplyDeleteThis is fantastic.
ReplyDeleteWith the new code, how do I add a new page element into this new larger header. My old method with my 2 column doesn't work.
PS I downloaded the "Rounders03" template.
@vorn : thanx
ReplyDelete@ SC : what you want?
@bebidol: you can modify he code a bit. Anyways , you can download an existing like you demanded from hoctro.blogspot.com
@admin : I hope you read what comment I left on your blog
@alan: Add an Page Element in any sidebar and then drag it to the head section and save your layout
Hi Allan Bacchus,
ReplyDeleteTo add an extra "Add a Page Element" to the header, refer to this post:
New Blogger: Adding graphic to your blog Header.
Peter
Dummies Guide to Google Blogger
"online book" in progress
Great blog my blog is freeebooksonline.blogspot.com any tips on how to make my blog better
ReplyDeletehi everybody,
ReplyDeleteim trying rounders01 but when i try to upload the xml this msg appear
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type "HEAD" must be terminated by the matching end-tag "".
can anyone please help me here...
@manaslipo
ReplyDeleteI have corrected the mistake..
Thanx for the feedback :)
Awesome! I really wanted the 897 template with three columns, and now I've got it!
ReplyDeleteHowever, one question. Is there any way to make the rightmost column have the rounded edge on the right side instead of the left one?
Another question: How do I decrease the space between the edge of the rightmost collumn, and the text? There's a big margin, that I would like to be a lot smaller.
Thanks for your help!
SonOfMoto looks the same as MsMoto. It's pink instead of green and I can't work out how to fix all of the colors (get all but some of the header correct).
ReplyDeletegreat job ashwini...I am going to give a link to your blog on mine's
ReplyDeleteThanks for providing these. I downloaded the rounders, and noticed that the show backlinks link is there, but it does not show any backlinks. I could fix this easily in the old blogger, but don't know how to fix in the new. They are enabled in the template. Any thoughts?
ReplyDeleteAgain - everything else has worked perfectly. Thank You!
Dear Ashwini,
ReplyDeleteI've downloaded tic tac series and change my layout from 2 column to 3 column. Thanks for the code!
However, I found that my content were squeezed (middle column). Same goes to right column. It doesn't look prettier that way.
Can u help me on this. Make the middle column a little bigger and alignment is nicely centered. Just like http://penterjemah.blogspot.com
Right Column also need to be widened a bit. The rest I think I can figure out myself.
Hope you can revert to my request ASAP. I'm not that expert in programming though.
TQ
I currently use a Thur's 3 column old blogger Minima.
ReplyDeleteThe lower sidebar links don't work in IE7 browser (they work in FF & IE6)
Do you know a fix-- or does your new minima work in IE7 ?
Thanks!
JP
http://stratoblogster.blogspot.com
bizthin at yahoo dot com
ReplyDelete@ daniel::Much css editing reqd.
@Please be a bit more clear
@Rajesh:Thanks
@Brett. Some cookies might be causing the problem bcoz they look alright in my Firefoz 2{Psst. might be that u don't hav links for a particular post}Anyways, if the problem persists Gmail me
@JP
I don't know much about thur's
template.By the way, Y have u deleted my link?
Thanks for the service. I installed "Denim Washed" (unmodified) and it looks like this
ReplyDeletehttp://great-dating-info.blogspot.com/
Any idea why?
Good List! I would have tried a few if I was with blogger :-) I'm not anymore!
ReplyDeleteI have problem with denim 3 column template. I can't fix it. I've discuss this problem. Here's the link
ReplyDeletehttp://groups.google.com/group/blogger-help-customizing/browse_thread/thread/60f80f1178d9be84/880e37c9a10fa0f0#880e37c9a10fa0f0
I'm sorry about the broken link. I can't include the link here bcoz it's a lil bit long. So here's the problem.
ReplyDeleteMy newer/older posts links at the bottom page looks like this:
1.
-----------------------------------
.......Newer Older Home.......
-----------------------------------
while on other blogs, its display this way
2.
-----------------------------------
Newer.......Home.......Older
-----------------------------------
Someone tells me to alter from this,
#blog-pager-older-link {
float: right;
}
to this,
#blog-pager-older-link {
float: right !important;
}
But nothings change.
How can I change the position so it looks like the second? Thanks.
ReplyDelete@ Ronald:Maybe you can try putting widgets in left and right sidebar.
@ Anonymous: First no need to be anonymous
The suggestion you got will not work
I'll just figure it out and then reply right here
i used the dots dark...
ReplyDeletei love it
but i can't hv the blog archives?what should i do?
tq
http://melwin33.blogspot.com/
tq
Hi i am using your rounders template but it seems to be having problem when viewed in IE. Is there a way to solve the problem
ReplyDeleteMy url: http://online-tv-dramas.blogspot.com
Wow! Thanks so much for the three column blogger templates and for free! Check it out at my website http://www.gamersworldbd.com
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice work. I especially like your 3 column Thisaway Blue, so I helped myself. I hope you don't mind I changed the header.
ReplyDeleteThanks a lot for providing it!
This is the work I had been so frantically been looking for.. thank you.
ReplyDeleteAn Introduction to PHP
Please help me, I followed your intstructions and I now have three columns, but all my content is gone. I also went to switch from my current layout to 565 and it will not change????
ReplyDeleteThanks for providing these, they are great.
ReplyDeleteShould it be possible to edit the font and colors from with Blogger the way you can with their their templates? I was able to add additional lists etc but for some reason it doesn't seem to recognize any color changes I make.
hi! how I can put a bar with the feed, send email... like the onw in your blog? tnx
ReplyDeleteThanks for the job. I used the scribe template and yes... I had three columns. Several months all was good but suddenly, viewing Google Analytics, I saw a traffic decrease.
ReplyDeleteSearching the problem I discover that in some versions of IE (mainly 6.x) the web doesn't finish the load. It only appears the title and the ad (!!!).
The worst thing is that people that haven't the problem, adviced me what I'm telling you. What do you think it could be happen?
Thank you! I have always wanted the three column version of 565. It is perfect!
ReplyDeleteLove the 3 column layout. You are amazing. But I am having a few minor problems:
ReplyDelete1. Mainly that I can't change text color or size, or background color.
2. Pictures or widgets i put on the right hand columns seem to be offset to the right a little, having a little empty space on the left hand side and spilling out of the column on the right hand side.
Anything you suggest trying to fix these? Number one being much more important than number 2. Thanks again
three cloums template is good! my friend thanks!
ReplyDeleteHi There!
ReplyDeleteI have tried to use the three column dark dots template and unfortunately it is giving me an error when I enter in the HTML code that will not allow me to publish. Can you take a look and let me know how to correct the problem.
I cannot thank you enough for this!!! I have tried to go to a three column layout on a few occasions and it was tough!
I hope to see "Minima Dark" 3 colum template here....
ReplyDeleteMany thanks for your widget template.
ReplyDeleteHi, I need help with the Tic Tac Blue theme... the backgound images has gone... how do I host it back?
ReplyDeletesee my blogspot : http://redsfury.blogspot.com/
This comment has been removed by the author.
ReplyDeleteHello,
ReplyDeleteI am using the SandDollar theme and I greatly thank you for the freebie.
Ever since I began using it, whenever I post, it puts the letter "z" after the title.
I have not edited the html at all.
Would you please be able to direct me in correcting this?
To see what I am speaking of, please go to http://debtfreethrugpt.blogspot.com
Thanx,
Stephen
Thank you for the exact solution I needed - same look, just another column. Everything went flawlessly (thankfully backed up my widget info) except for one thing. When I added the code for Feedburner for stats, the top and right column take forever to load (the rest of the page loads fine). Any thoughts, tips, suggestions, help, etc.?
ReplyDeleteMy blog is at http://maggiesmind.blogspot.com
All fixed now - the Feedburner folks had an answer. Thank you again for sharing these templates!
ReplyDeleteI encountered this error in the 3-col Harbor template:
ReplyDeleteXML error message: The element type "HEAD" must be terminated by the matching end-tag "".
It would be great if you could provide the fix, like you did for Rounders01, thanks!
english
ReplyDeleteI do not obtain to place image in the heading
portugues
não consigo colocar imagem no título
e-mail: emerson.crazy@hotmail.com
Yes, thanks, this is great. I'm using Sand Dollar. However, I wonder how to change a couple things:
ReplyDeleteText size in sidebars - used to be smaller; now same as main story text size.
Removing bullets from link lists/label lists. Don't need them.
Color for labels on sidebar items. It's black, even though I had set the color to red. Going back thru the Blogger editor and changing font/color to red doesn't fix.
THANKS!
I like your blogger templates. I am interested in using the 'rounders 3' template, but when I followed the instructions, I got a message that said I would lose all of my 'widgets' - all of the lists and items I have in the sidebars, etc. Is there any way to add this new template to an already existing blog without losing all of the layouts and posts? You can email back at etrain16@gmail.com if you would like. Thank you.
ReplyDeleteTop notch! A+ grade!
ReplyDeleteThank you, thank you, thank you .... I can't say thank you enough, this is how I have wanted my blog to look for quite a while. Definately going to link back here once I got all my features back in and the blog looks normal again.
ReplyDeleteVery good job indeed.
Very Good Job !
ReplyDeleteHi Ashwini,
ReplyDeleteI am using the 3-column template. thanks! However, i can't seem to replace the top banner of my blog with an image. Is this possible to do??
This comment has been removed by the author.
ReplyDeletejust awsome!
ReplyDeleteno other words, i was searching for 3 column layout and i got exactly what i wanted on your blog
thanks for the same!
nice collection, 3 columns are in demand now! I did my own customization
ReplyDeletehi there .. i tries rounders(3) but there is some probelem in the column at the extreme right .the page elements does not show up there and the blog page too doesnt show up the page jave scripts added . Please help. Same is the case with Rounders (1) and Rounders(2) also.
ReplyDeletehi when can we get the minima black 3 column template pls i need it badly
ReplyDeleteAWSOME!!!! I can now have an expanded Blog thanks to you
ReplyDeleteWhen i upload your blog it says do you want to delete the following widgets and gives me a list of widgets about to be deleted any suggestions??
ReplyDeletehttp://xbox-360den.blogspot.com
Thank You Thank You Thank You! It's been a while I was looking for something like that!
ReplyDeletewhi everybody,
ReplyDeleteim trying rounders(03) but when i try to upload the xml this msg appear
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
This comment has been removed by a blog administrator.
ReplyDeleteNice templates! Where is the download link button. When I click on them the code comes up. Sorry I am dumb when it comes to HTML.
ReplyDeleteWith the XML templates are you still able to move the columns around?
ReplyDeleteI manually went in and made mine three column and also found that you can drop and drag the page elements all over the place.
Great post. I will have to try some of the templates for my other sites.
hi.... nice templates friend....
ReplyDeletealso there are many good 3 column templates in this site www.blogger-k-templates.com
sorry it's www.blogger-k-templates.blogspot.com
ReplyDeletehi.... nice templates friend....
ReplyDeletealso there are many good 3 column templates in this site www.blogger-k-templates.blogspotcom
Can i have blogspot template like http://i-stuff.blogspot.com ? Any idea how to modify the standard templates for this ?
ReplyDeleteFINALLY!!!! I've been looking for more of the blogger templates expanded to 3 columns forever. You did an EXCELLENT job. THANKS!!!!
ReplyDeleteHi, I have a small problem. I had downloaded the 3 column template for thisway rose .
ReplyDeleteBut the bullet colors for the actual posts , I am not able to change.
I hav echanged quite a few colors to match my needs.
http://swadisht-khana.blogspot.com
thankx, i was looking for a 3 column template for a long time. now got one. thankx so much!
ReplyDeletewww.bijuayyappan.blogspot.com
Finally,I'm o the most popular page on your blog....:)
ReplyDeleteAll the 3-column templates are modified from already existing 2-cloumn blogger templates..right?.
Now I request you to create some more unique templates which would no doubt add more popularity to your blog....
Thanks to you I finally found the 3 column template. Thank you very much
ReplyDeletehi, just installed your fabulous template on my blog:
ReplyDeletehttp://tainadabtt.blogspot.com/
but i seem to have a problem with comments. They open in a small window and i can't find a way to resize it. Any idea?
Tks in advance. and thanks for your great template
nice templates friend...... i have some more good 3 column templates here at www.blogger-k-templates.blogspot.com
ReplyDeleteThis three column templates for new blogger are great.
ReplyDeleteI'll use one of them for my photoblog.
Thanks!
Gud job, keep it up!
ReplyDelete------
http://paidforwritedown.blogspot.com
There seem to be a few bugs in the appearance of the sidebars.
ReplyDeleteI chose the Rounders2 - the green box doesnt appear on the top left side, plus - there is no separation between the elements on the left side bar.
Here is a link to my blog:
http://stockhunter-dt.blogspot.com/
p.s - is there a way to "stretch" the template to utilize better my widescreen?
TIA!
this is very amazing i've been searching alot for the original blogger template with 3 columns!!! oh god you make it true thanks alot i'm trying now to change my old minimal black :) wish me luck!
ReplyDeleteAwesome! Thank you so much, and it is really cool.
ReplyDeletethanks alot
ReplyDeletePage digged. Does any one know where I can find rss input for blogspot
ReplyDeleteThanks
thank u very much for the template. i bet there a lot more like me who appreciate your work and have found it immensely useful.
ReplyDeletemany thanks!
good job ...
ReplyDeletethnx a lot...
Hey,
ReplyDeletehow do I get the Download link? What is it? Please answer me becuase i want to download a template from your site! THIS IS THE BEST OF THE BEST SITE FOR BLOGGER TEMPLATES! For Real!
awesome! :] thanks for having everything done for us , it's sooo much easier than figuring out how to do it myself ( not much good at figuring out codes and stuff) :)
ReplyDeleteI am unable to put a 3 column. I took the 3 column Minima Black. I got this error
ReplyDeleteWe were unable to preview your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type "html" must end with '>'.
==========================
When i inserted the code u have given and clicked preview, a new tab opened (I use IE 7) and i got a pop up message, which read - the webpage your trying to view is trying to close the page click yes or no.
With many templates i got this error.
Please help me out. Am clueless about xml!
Thx for the template. I will keep to link to your page on it.
ReplyDeleteI will use it on my blogging tips page. I have big plans for my poker blog and this template will for the basis of my project.
very nice templates, i would use that dark dot if i was using blogger.
ReplyDeletehey i would like to use the minima black 3 columns on my blog, but I tried a lot of times and I couldn´t do it.
ReplyDeleteEverytimes that I up loaded the new template, it show me an error like HTML 4, and I lor all that I have posted at my side bar, if can you help me to fix my blog and update to 3 columns will be GREAT!
my blog is http://sessionbrasil.blogspot.com/
please let me know
hi there...really a gr8 job u r doing...so amazed by ur blog....but now i want to use it....wht is the procedure...i dont find the download button...and wht changes are we to do in the code.....plz let me knw...thanks...
ReplyDeletecan any bbody help me !!
ReplyDeleteWhen i use these templates my 3d column is not shown ?
And on which software i edit this template?
When I upload the Son of Moto 3 Column Template and uploade it, the images are pointing to the Ms Moto template.
ReplyDeleteCan I please get the Son of Moto, I was using the 2 column one but would like to use the 3 column!
Thanks so much
Thanks for you template with 3 columns! I use in my blog. Thanks :D
ReplyDeletenice work done pal...
ReplyDeletei have just installed rounders03. i want to add an image header. although i have made the adjustments mentioned in http://testing-blogger-beta.blogspot.com/2006/09/adding-graphic-to-your-blog-header.html, and also tried some guessings in the code, i still can't make the image appear... please help me. i want the image to appear and not the text.
ReplyDeleteHi Ashwini,
ReplyDeleteRounders 3 is just what I want, but then I stand to lose all my widgets.Is there a way aound this? I am pretty illiterate about CSS codes etc, and don't think I can redo all the widgets etc. I tried fiddling around with the HTML but get an error when I try and put something into the body. Phew..hats off to you guys who know so much!! My blog is athttp://passionateaboutbaking.blogspot.com/, & I'm desperate to get it into 3 columns. The blogger templates don't offer this in their templates. Thanks for listening to me...Deeba
great work man!!! HATS OFF TO YOU!!!!
ReplyDeletei have been searching for three coloumn templates for the last few months. finally i got it. THE PERFECT ONE!!Exactly the one is was searching for.....these templates are a perfect fit for my blog.
thanx a lot buddy.
awesome job. no words to define your great work
ReplyDeleteMan, you make my day complete! I've just downloaded Rounders 3 and it's everything I needed and wanted to.
ReplyDeleteI've just made a test with my blog: www.truthmustbetold.blogspot.com and it's perfect!
I'll apply this template to my main blog www.crazyseawolf.blogspot.com.
Great work!
hello. i'm trying to get a new 3-column format for my blog, and i keep getting this:
ReplyDeleteWe were unable to preview your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type "html" must end with '>'.
i know that you helped someone get past this part, but you didn't say how. can you please help me?
since my last question, i've figured it out. thanks for taking the time! :)
ReplyDeleteI am sure there is something I am missing here.. but I am experiencing exactly the same problem that :blugardenia: is talking about and I have not yet been able to fix it... will someone please help me...I do not know anything about html...
ReplyDeleteHello
ReplyDeleteI've already a blog configured. Is there a risk I lost my contents when applying your new template ?
Thanks in advance, and thanks for this very good job.
Stéphane
Okay, I am having the exact same problems as blugardenia and Bhardwaj. All I need is 3 columns on my template. I have tried lots of different ways to do this. Is there anyway to make 3 columns without losing my posts? My blog is: www.fumia.blogspot.com and my email is: luvinmyboys9@yahoo.com Please email me with simple instructions. I am illiterate when it comes to this. Thank you very much for helping me! I know you keep getting the same questions, but I can't see your answers to try and figure out how to fix it. Thanks!
ReplyDeletewhen i upload the template..it says me that i need 2 delete all my widgets...now that's what I really cannot afford to do..I have got many widgets...many adsense units..a poll which I cannot let go right now....how can I use it without deleting the widgets...plzzzz help..i really want the 3 column minima black....but I just cant let it delete d widgets...help me out plzzzzzzzzzzzz
ReplyDeleteI love the templates and thank you for your hard work, but I found a few things that appear to be amiss (I apologize if anyone else posted the same):
ReplyDelete1) The corners on the Rounders series are missing (on all versions I think) it might be that ImageShack was acting up.
2) None of the templates have the edit post icon when you view the blog. It's there, I just can't see it (and yes, I'm logged in) and I can't find where I'm supposed to add it into the HTML.
This comment has been removed by the author.
ReplyDeleteHi, I have searched 2 months for the kind of 3 column layout I wanted and wa-la! I found you! Thanks a million, however I have a slight problem. I really you can help me out. I do not want my sidebars to be the same size. I want the right hand side (with the About Me) to be narrower and the left to be wider. Pls advise me!
ReplyDeleteMy blog is "http://minko-chan.blogspot.com" Thanks!
Thank you so much for this. I am currently giving my blog a serious overhaul and this is what I was looking for. The only problem I am having is with the header. I cannot get the smaller text under the title to center. I downloaded Minima Ochre. Any ideas?
ReplyDeleteI hav added a modified wordpress glow template to my blog
ReplyDeletelern2hack.blogspot.com
How can I get rid of Blogger Navbar in the template ?
ReplyDeleteThanks
Hi,
ReplyDeleteI tried this and posting it to the blog and saving gets me the "needs properly formed parcer and hml xml end tags." I dont know that this means...why wont it work??
thanks soo much man, i'm tired finding the original template that have 3 columns until i found this website.thanks!!! but i have some problems,
ReplyDelete1) i cant put an image on header instead of title and decricption (option in header page element) even i uploaded image for several times, nothing change.
2) i changed all the backround to black, but my side bar had small round corner in white, how to change it to black also?
http://rockkapakchords.blogspot.com/
thanks soo much man, i'm tired finding the original template that have 3 columns until i found this website.thanks!!! but i have some problems,
ReplyDelete1) i cant put an image on header instead of title and decricption (option in header page element) even i uploaded image for several times, nothing change, how to make it work?
2) i changed all the backround to black, but my side bar had small round corner in white, how to change it to black also?
please help me.
thanks.
http://rockkapakchords.blogspot.com/
Hi,
ReplyDeleteThanks for your templates. I have the Denim one. My problem is that my Blog Archives don't show up in the layout.
http://www.languageslovers.blogspot.com
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeletei, too, am thankful for your three-column lay-outs, Ashwini..
ReplyDelete..you seem to be much more versed in HTML/XML-coding than i am, and i have a few years on you!
however, yeah, there does seem to be a problem with the coding of at least three of your templates:
like Jenn, i can't see my e-Mail Post/edit Post buttons in my blog pages either; for that matter, i cannot get my blog elements (comments, labels, e-mail/edit, etc.) to appear in the configuration that i put them in, from the Arrange Elements section.
i even just spent hours comparing two sets of codes: the one that had worked like i wanted and the other that has the hiccup -- when i thought i finally found my solution, it turned out i didn't. :-). considering my knowledge of any kind of mark-up language is kinda limited, i was lucky my head didn't explode during or after the process.
anyway, it's kinda important for me to get those problems solved.. ..it also seems to affect a few other users too, so, we would appreciate it greatly if you can help us out, a bit further, by revising your code, young khare.
thanks!
(of course, you can access my blog to see what exactly is going on by clicking my name or picture.)
Love your templates! However, I also get an error message. It is:
ReplyDeleteYour template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type "html" must end with '>'.
What do I do about this?
I recieved the same error message as Claire. I've been trying to find a new template for days now and every one I've tried has come up with that error. I found your link of a friend's blog...I just wonder what I'm doing wrong.
ReplyDeleteAlso, I never got an option to download the template...
Please help?
regarding The document type declaration for root element type "html" must end with '>', when the code is "well-formed" it looks something like This, i think:
ReplyDelete@?xml version="1.0" encoding="UTF-8" ?@
@!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"@
@html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'@
@head@
all Blogs on blogger should have coding that looks similar to above, with the "@" symbols being where the ">" and "<" symbols should be (i can't use those braces in the above-example because it is not allowed); just go to Edit HTML, via the 'Template' tab to find that.
i believe This is where the error is; if not, then it should be some place nearby.
anyway, just carefully scan those lines i pasted and look for the part that looks like it might be missing a '>' at the end of it.
when you add the ">" yourself, That should finally render the layout usable for you.
no need to wait for Ash to fix it, whatever it is he is doing right now.
For reason - out of the blue - my template spacings are off. My nav bar is extra tall. www.dailyfilmdose.blogspot.com
ReplyDeleteAny suggestions?
For some reason when I install the 'Rounders 2' 3 column template, it doesn't show up as 3 columns in my layout. It's just a column on the left and one for my post. Any clue what I'm doing wrong?
ReplyDeleteRex, I tried what you said, but it didn't work. Any other suggestions?
ReplyDeleteClaire
CANNOT REPLACE HEADER WITH CUSTOM IMAGE USING THE LAYOUT PAGE ELEMENTS FUNCTION IN BLOGGER
ReplyDeleteWhen I configure the header element, it seems to upload the custom image, but it does not show it no matter what I do (instead of title... etc).
I downloaded the 897, 565 and rounders 3-colums templates and they all have the same problem, I cannot replace the header with an image. I can certainly add a page element to the header area (and add my intended header image to it), but the header itself shows with the default graphic.
Is there a workaroud to this?
hey foodies..come n Visit my blog:)
ReplyDeletejust copy n paste da link in your address bar..
delightful-recipes.blogspot.com
hey foodies..come n Visit my blog:)
ReplyDeleteHello. You`ve made a wonderfil job. I am very happy with the new 3 collumn layout. But I have the same problem as the guys above - I cannot replace the header text with an image!
ReplyDeleteI want only a picture!
I hope u`ll read this message and will help us !
Thank u!
FIXED THE PROBLEM OF NO IMAGE ON HEADER...
ReplyDeleteI never found out what caused it, but was able to fix it by deleting the header element and recreating it. To delete the header element you need to go to the HTML of the template and replace the locked='true' to 'false' in the div tag for the header.
I've Been looking far and wide to find a stupid proof method to doing this... I LOVE YOU!! if i was old anough to own a credit card i would donate to you...I have a few blogs on the run and one is a blogging guide i gonna link you over there...YOUR A HUMAN!!! I FUCKING WANNA KISS YOU
ReplyDeletewheres the download link ???
ReplyDeletei wanna download this ..
pliz ...
I love my 3 column template.
ReplyDeleteI'm having difficulty integrating haloscan comments into the template when I try to use their auto-install.
Blogger gives me the Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type "p" must be terminated by the matching end-tag "
".
error. Do you have a fix for haloscan comments?
thanks,
Lisa
howdy all!
ReplyDeletefor all you who were getting an error message about the xml not being parsed correctly, here is what i figured out. i kept the first part of the code up to were it begins "variable definitions" of my current blog, then exchanged the rest with the new 3-column html and it worked! good luck:)
Great job, I have found good resource to use three column template for my blogger templates,
ReplyDeletethanks
I'll leave my old classic, and go for the new blogger style.
ReplyDeleteOne of this templates will be my choice.
Thanks!
Great job. Thanks !
ReplyDeleteOnly thing I found incorrect was in Son of moto template. It's the same like Mrs.Moto - the pink one, not the green.
bX-qarjrd this is the error .ashwini
ReplyDeletewhat to do .while i go downloading it.
This comment has been removed by the author.
ReplyDeleteHi
ReplyDeleteAre widgets the only thing we lose when chaning to a three culumn version of the template? I would hate to have to install geoearth and link lists etc etc all over again.
Hi!
ReplyDeleteFine job, these 3 columns templates! Thanks!
@trine: I suggest you save HTML code for most of the elements you have on your page: including lists, links, summary cloud... Pictures and Adsense ads will disappear also.
If you have an image in place of your title header, you'll have trouble putting it back, so follow the procedure given by Broker Carlos Bravo on January 28 in the above comments).
Regards.
Please help. My blog www.dailyfilmdose.blogspot.com is screwed up. For some unknown reason a large space emerged on top of my navbar. I tried deleting the navbar but it's still there. Please, any suggestions? I'm not html-savvy, and I'm not sure what to adjust.
ReplyDeleteThank you very much, I downloaded the Minima Black Template.
ReplyDeleteI want to show a picture instead of the Blog-Title and Blog-Description. But this doesn't work now, it doesn't show the picture.
Why? How can I change this?
Regards,
Jenni
i hate to break This to you guys, but, it seems like you really shouldn't waste time with this person's Layout Code.
ReplyDeletenot now, anyway.
i mean, i'll give the guy credit for trying (i think), but there are just too many issues present to justify using his code.
i personally gave This a chance for over 4 months; when I left a comment here, a while back, complaining of Difficulties, i haven't even yet gotten a response back.
so, until young Ash can get his stuff together, just go elsewhere. you can do It, if i can.
Hi and thanks for the template - minima 3 column. I´m having problems with adsense display, I cant seem to track a problem with my adsense account but Im experiencing ads that disappear or some that never show. Is this just me?
ReplyDeletehttp://myg4powerbook.blogspot.com/
Thanks
Thank you so much - it works fine on my blog. I will only need to d o a bit fo final tweaking because the column is a tad too close for my liking when I use widgets
ReplyDeletethanks in advance
ReplyDeletei love ms moto designed n 3 cloumned template..it 's useful for me..
Thanks so much, I'll be triyng minima white and harbor. Good job!
ReplyDeleteThanks for the template!
ReplyDeleteI need suggestions for one problem. When I click on comments nothing happens. I need to right click to get the window to open. I checked and the "open in new window" button is clicked. Any help would be appreciated.
Really Great collection of templates!
ReplyDeleteYou can see the update I have made on one the templates.
Pet Health Care Tips
Thanks alot for these great tips.
ReplyDeleteI have customized the (Tic toe) on my blog.
You can see Video Training Library
This comment has been removed by the author.
ReplyDeleteHi .. I tried rounders(3) but there is some probelem in the right column.the page elements does not showing up there, it is showing in the bottom of the left side. I think this problem in IE only.
ReplyDeleteCan you give me the solution?
Thanks
Giriraj
I downloaded the three column sandollar layout and it is great except for one thing. I wonder if you can tell me how to make the sidebar titles smaller. I am referring to the Titles whenever I add a new page element in the sidebar. Any help would be appreciated.
ReplyDeleteThanks alot for sharing.
ReplyDeleteYour templates are great!.
This is terrific! Thank you!
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteI'm using Rounders1 and I'm also experiencing problems with my adsense no longer showing up beneath my posts. They seems to show up fine if I put them in the left column though, any ideas?
ReplyDeleteThis should be on the top of 3 Column Template search query.
ReplyDeleteThanx for a fantastic selection of templates...see how they look at Mattress Monster
ReplyDeleteI have installed Rounders 02 and love the look. There is a partial graphic in the upper left corner of the header and the footer. How can I remove it?
ReplyDeletehttp://beaded-baubles.blogspot.com/
Great templates!
ReplyDeleteIf anyone wants to understand the under the hood details of 3 column Blogger templates, I recommend the article series Three Column Templates Explained
hi,
ReplyDeleteI download your tic tac blue 3 columns template and it looks great!!!! Is it possible for me to change the header image? I found out that if I upload an image to header region, it couldn't show up... instead when I look at the HTML codes, the blue image is actually a background image... an over sized image.... I tried to change the link to my own link but the size is so hard to adjust and couldn't show up properly.... it's a great design and I hope you don't mind i change the banner...i made my own banner...
could you please advise me how to change it? Thanks a lot
Eventually I changed locked to false, referring to oneold comment Mr Carlos Bravo , gradually I managed to get my image on the header area... but somehow the image is in wrong position, wrong size... and up to this point... no other posts mentioned about this adjustment.
ReplyDeletethis image is already 740 px wide..
http://amyinvest.blogspot.com/
i deleted the link in header wrapper section... it would look so nice with good alignments...
please dvise. thanks.
Thanks a lot. finally i got it right.... simply by adjusting the header padding figures... Thanks again.
ReplyDeletewell the template provided help me understand how it is done a lot better. and help me in customizing other template
ReplyDeleteHey i try the Minima white on blogger but appears this: The document type declaration for root element type "html" must end with '>'.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteI downloaded the rounders 1 last night, no problem there. However in my layout it does not let me make the third column. Any ideas? I also lost all the widgets , but that's my fault. Thank you for providing this 3 column, May i add you to my list of favorite sites?
ReplyDeleteAllison
How do I back up my widgets prior to changing my template? Want 3 columns as lots of widgets and don't want to lose them! thanks
ReplyDeleteLisa xx
The simpliest way is to copy/paste the HTML codes to .txt files.
ReplyDeleteThen after you've installed the new template, copy them back.
It worked for me, anyway.
Thanks chiefdundee - will try that!
ReplyDeleteLisaxx
Apparently I am an idiot why can't I find the download link?? Help
ReplyDeleteCool Templates!!
ReplyDeleteHeading image is not appearing.
ReplyDeleteDid the same procedure as the normal, 2-column version. No avail. What am I doing wrong?
I'm having the same issue. I load my header pic and i will not appear no matter what I try. HELP!
ReplyDeletei tried to use your template and it basically ruined a years worth of editing and widget making. dont promote stuff that doesnt work.
ReplyDeletethx for the templates. i can put my adsense more flexible
ReplyDeleteThanks for the 3 column template. It was easy and looks great.
ReplyDeleteThis comment has been removed by the author.
ReplyDeletePlease help! I can't change my blog header in the Rounders 3 template.
ReplyDeleteHow can I put my own image in?
Thanks in advance
Thanks for the template....
ReplyDeletegud job pal..
Thanks for the 3 column template. It was easy and looks great.
ReplyDeleteporno
This comment has been removed by a blog administrator.
ReplyDeletethanks this nice template
ReplyDeleteHi,
ReplyDeleteI'm trying to install the Rounders 02 on this blog:
http://lets-make-some-money-online.blogspot.com
But I keep getting an error message after it says you are deleting widgets and I click confirm. How can this be fixed?
Thanks a lot.
I like rounders too, but i'd like full customization and it comes hardcoded w/ the colors. Is there a way around that? Willing to donate $50 if you can get it out there by 4/18/08
ReplyDeleteCan i have "Rounder 04"'s Templates??? Once posted, please contact me and leave a message at www.hhchng.com, thanks a lot!!!
ReplyDeleteRex, thank you, but darn, darn, darn!!! There aren't that many 3-column templates out there.
ReplyDeleteI'm also having a problem with the scribe template telling me that it is missing '>' somewhere in the document type declaration. I'm even comparing with my current template and it's exactly the same, but obviously functions properly. What do I do?
@?xml version="1.0" encoding="UTF-8" ?@
@!DOCTYPE html (View Source for full doctype...)
html xmlns='http://www.w3.org/1999/xhtml'@ @xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'@
- @head@
I would surely use one of them in my site 13above.com. Thanks to the editor of this blog.
ReplyDeleteThis is really a nice job! I already changed my blogs, but I will definitely bookmark you and tell others. Thanks and best of luck.
ReplyDeletewell, jenean: for starters, i recommend that you don't use the templates here at all — because when I did, i eventually ran into a couple of very annoying issues.
ReplyDeletego talk to Vin about what you should do for attaining that elusive third-column:
betabloggerfordummies(.)blogspot(.)com
if he can't help you himself, i'm sure the guy will be able to link you to someone who can.
(i don't mean to bash on Ash like i am, but, someone needs to call him on his faults — he's marketing something for the public's usage.. ..but The Public doesn't get a fair shake when they do try it.
it's a noble effort but, ultimately, a very flawed effort.)
very good templates thank you
ReplyDeleteI can't get the imagine thing to work either. too bad.
ReplyDeleteI'm using rounders 2 anyway, but sure would love to increase the font size in the side bars... any suggestion where I would do that?
Also not too keen on the visited links being so light of grey color but using the font/color editor doesn't seem to do a thing..
help needed... thanks
All I wanted was three columns for Minima and I tried a few others(which didn't work) before I found yours. Easy, easy! Thanks so much:)
ReplyDeleteyou hv got a good collection of 3 column templates.
ReplyDeleteall of them are good .
thank you
you hv got a good collection of 3 column templates.
ReplyDeleteall of them are good .
thank you
why your template no have quick editing (no symbol pensel) for every post?
ReplyDeleteVery cool. thanks alot mate for the wicked templates. will be downloading another soon. cheers
ReplyDelete